Suchbox in jQuery Select2 ausblenden und eigenes Bild für die Optionen
Select2 ist ein jQuery Plugin zur Erweiterung der Funktion von HTML <select> Eingabefeldern. Es ermöglicht z.B. die Suche in den Optionen, gewählte Optionen als Tags anzuzeigen, Daten des Select vom Server zu holen und viele mehr. Die Verwendung ist sehr einfach und auf der Website des Projektes gut dokumentiert:
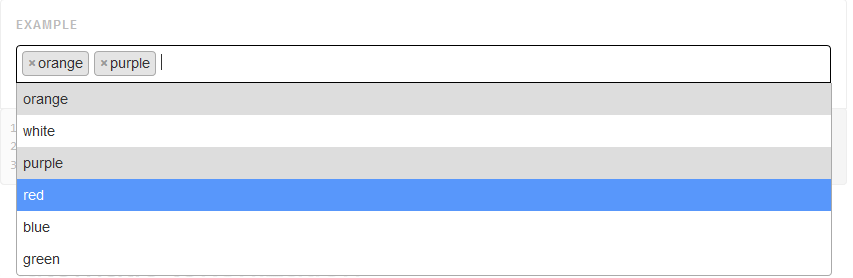
Das Ergebnis sieht z.B. so aus:
Hier 2 Optionen, die vl. nicht gleich ersichtlich sind:
Suchbox generell ausblenden:
$('select').select2({
minimumResultsForSearch: Infinity
});
Bilder in den Optionen anzeigen:
Dafür definiert man eine eigene Template-Funktion, welche den HTML-Code für den jeweiligen Select2-Eintrag liefert. Als Parameter bekommt diese Funktion den jeweiligen Option-Eintrag des ursprünglichen <SELECT> geliefert. In diesem Beispiel geben wir diesem Option-Eintrag die URL eines Bildes mit, welches dazu angezeigt werden soll.
Der HTML-Code sieht also so aus:
<select id="myselect" name="myselect">
<option value="1" data-image="/img/opt1.png">Option1</option>
<option value="2" data-image="/img/opt2.png">Option2</option>
<option value="3" data-image="/img/opt3.png">Option3</option>
</select>
Und der Javscript-Code:
$('#myselect').select2({
templateResult: createResultOption
});
/**
* Template-Erstellung für die Select2-Einträge. Hier kann z.B. ein Bild angezeigt werden oder ähnliches
*/
function createResultOption(opt) {
if (!opt.id) {
return opt.text;
}
var optimage = $(opt.element).data('image');
if (!optimage) {
return opt.text;
} else {
// hier wird der Code erstellt, es fehlt natürlich noch jegliches Styling...
var $opt = $(
'<img src="' + optimage + '"/></div>' + $(opt.element).text() + '</div>'
);
return $opt;
}
}